ในโลกที่แข่งขันสูงของการออกแบบ UX/UI, การใช้สีไม่เพียงแต่เกี่ยวกับความสวยงาม แต่ยังเกี่ยวข้องกับการสื่อสารอารมณ์และการกระตุ้นการตอบสนองจากผู้ใช้งาน จิตวิทยาสีเป็นเครื่องมือที่มีพลังในการสร้างบรรยากาศ, ส่งสาร, และเสริมสร้างประสบการณ์ผู้ใช้ บทความนี้จะนำเสนอวิธีการใช้จิตวิทยาสีอย่างมีประสิทธิภาพเพื่อยกระดับการออกแบบ UX/UI ของคุณ
ความหมายของสีและการใช้งาน
การใช้จิตวิทยาสีในการออกแบบ UX/UI มีความสำคัญอย่างยิ่งในการสื่อสารอารมณ์และกระตุ้นการตอบสนองจากผู้ใช้งาน สีพื้นฐานที่ใช้กันอย่างแพร่หลายมีความหมายและการใช้งานที่หลากหลาย นี่คือตัวอย่างของสีรวมถึงความหมายและตัวอย่างการใช้งานของแต่ละสี:
1. สีแดง
ความหมาย: พลัง, ความเร่งรีบ, อันตราย
ตัวอย่างการใช้งาน: ใช้ในปุ่ม Call-to-Action เพื่อดึงดูดความสนใจ, สัญลักษณ์เตือนภัยหรือแสดงสถานะเร่งด่วน
2. สีส้ม
ความหมาย: ความสนุกสนาน, ความมั่นใจ, ความคิดสร้างสรรค์
ตัวอย่างการใช้งาน: ใช้ในองค์ประกอบการออกแบบที่ต้องการสื่อความร่าเริง หรือกระตุ้นการกระทำที่ไม่เป็นทางการ
3. สีเหลือง
ความหมาย: ความสุข, พลังงาน, ความสดใส
ตัวอย่างการใช้งาน: ใช้เพื่อสร้างความสนใจและให้ความรู้สึกสดชื่น, อย่างไรก็ตาม มันยังเชื่อมโยงกับการไปข้างหน้าหรือการยืนยัน
4. สีเขียว
ความหมาย: การเติบโต, ความสมบูรณ์, ความสงบ
ตัวอย่างการใช้งาน: ใช้ในการออกแบบที่เน้นเรื่องสิ่งแวดล้อม, ความยั่งยืน, หรือสร้างความรู้สึกสงบ
5.สีน้ำเงิน
ความหมาย: ความน่าเชื่อถือ, ความสงบ, ความมั่นคง
ตัวอย่างการใช้งาน: มักใช้ในเว็บไซต์ทางธุรกิจหรือการออกแบบที่ต้องการสื่อความน่าเชื่อถือ
นี่เป็นแค่ตัวอย่างของแต่ละสีที่นำเสนอความหมายเท่านั้น การเลือกใช้สีในการออกแบบ UX/UI จึงควรคำนึงถึงความหมายและผลกระทบที่สีนั้นๆ อาจมีต่ออารมณ์และการตอบสนองของผู้ใช้งาน เพื่อสร้างประสบการณ์ผู้ใช้ที่ตรงกับเป้าหมายและส่งเสริมการโต้ตอบกับผลิตภัณฑ์หรือบริการของคุณในทางที่ต้องการ.
การเลือกสีอย่างมีจุดมุ่งหมาย
การเลือกสีสำหรับการออกแบบ UX/UI ควรอิงอยู่บนเป้าหมายและอารมณ์ที่ต้องการสื่อสารไปยังผู้ใช้ ไม่ใช่เพียงแค่เลือกสีที่ดูดีเท่านั้น แต่ต้องพิจารณาถึงความหมายและผลกระทบที่สีนั้นอาจมีต่อการรับรู้และการตัดสินใจของผู้ใช้
การสร้างความเข้าใจผ่านสี
สีสามารถใช้เป็นเครื่องมือในการแนะนำหรือเน้นคุณสมบัติสำคัญของผลิตภัณฑ์หรือบริการ การใช้สีอย่างชาญฉลาดสามารถช่วยเพิ่มความเข้าใจและการนำทางภายในแอพหรือเว็บไซต์ได้
กรณีศึกษาและตัวอย่างจริง
การใช้สีในแบรนด์หรือธุรกิจเป็นสิ่งที่สำคัญมากในการสร้างตัวตนและสื่อสารกับลูกค้า นี่คือตัวอย่างของบางแบรนด์ที่ใช้สีอย่างมีประสิทธิภาพ:
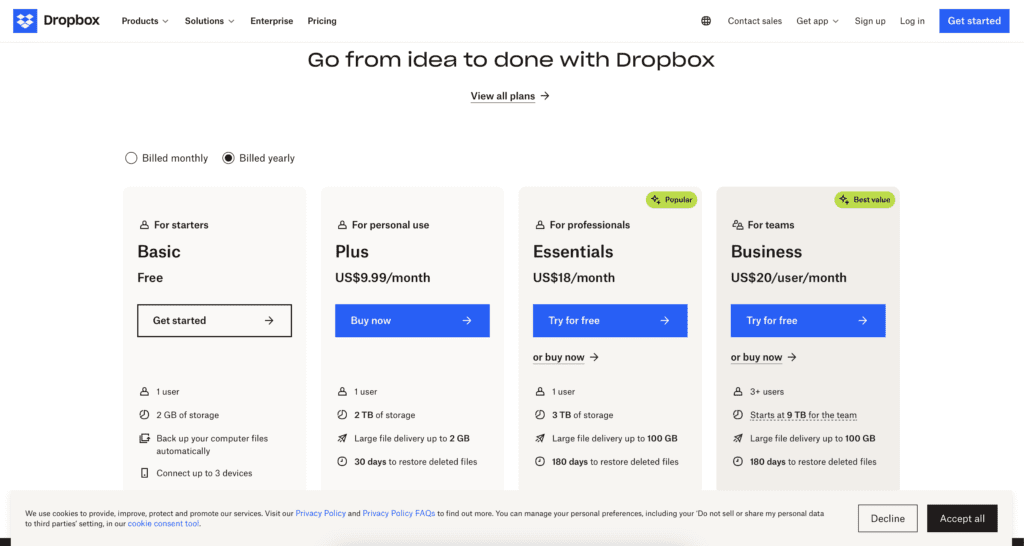
Dropbox

การใช้สี: Dropbox ใช้สีฟ้าเป็นสีหลักในการออกแบบเว็บไซต์และแอปพลิเคชั่นของตัวเอง เพื่อสื่อถึงความน่าเชื่อถือ, ความสงบ, และความมั่นคง สีฟ้าช่วยให้ผู้ใช้รู้สึกสบายใจเมื่อเก็บข้อมูลสำคัญไว้บนคลาวด์
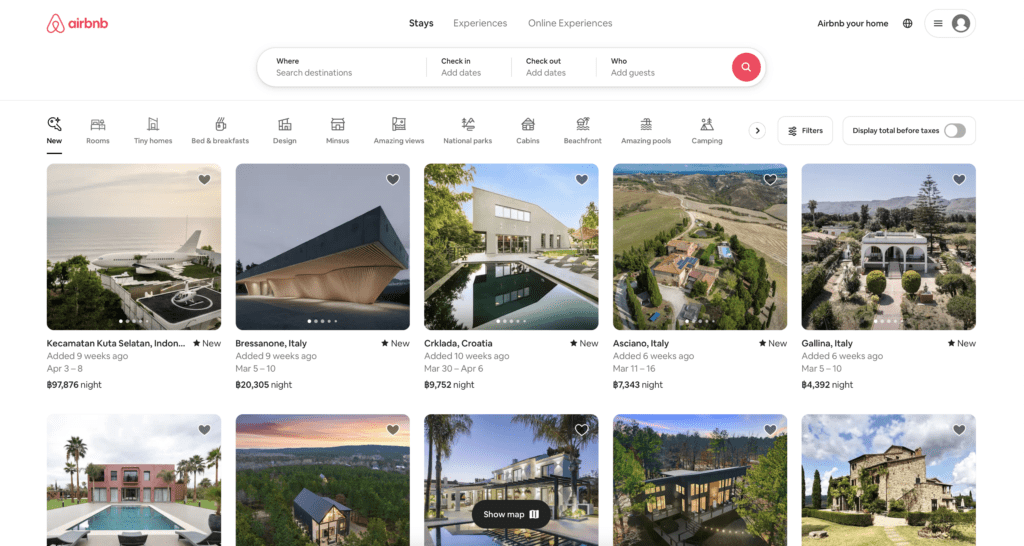
Airbnb

การใช้สี: Airbnb ใช้สีแดงเป็นสีหลักในเว็บไซต์และแอปพลิเคชั่น เพื่อสื่อถึงความหลงใหลในการเดินทางและการผจญภัย สีแดงให้ความรู้สึกที่อบอุ่นและเชิญชวน ส่งเสริมให้ผู้ใช้รู้สึกตื่นเต้นที่จะค้นหาและจองที่พัก
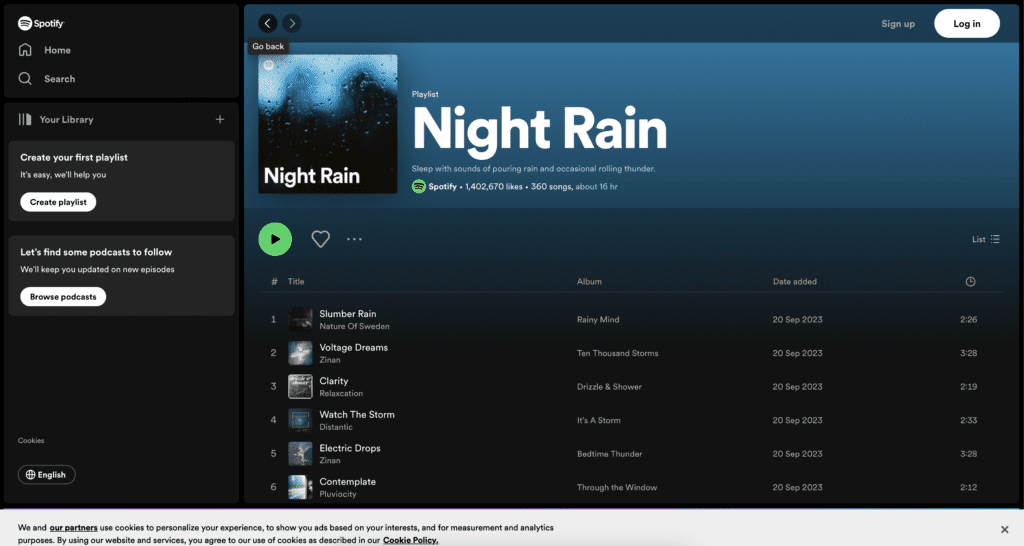
Spotify

การใช้สี: Spotify ใช้สีเขียวเป็นสีหลักใน UI ของตัวเอง เพื่อสื่อถึงความสดชื่น, นวัตกรรม, และความเป็นมิตรกับผู้ใช้ สีเขียวของ Spotify ช่วยให้แบรนด์โดดเด่นและเป็นเอกลักษณ์ในตลาดบริการสตรีมมิ่งเพลง
การใช้จิตวิทยาสีในการออกแบบ UX/UI ไม่เพียงแต่เพิ่มความสวยงาม แต่ยังเป็นการเสริมสร้างการสื่อสารและประสบการณ์ผู้ใช้ การเลือกและใช้สีอย่างมีจุดมุ่งหมายสามารถสร้างความแตกต่างในวิธีที่ผู้ใช้รับรู้และโต้ตอบกับผลิตภัณฑ์หรือบริการของคุณ
การออกแบบ UX/UI ที่ดีคือการผสมผสานระหว่างศาสตร์และศิลป์ การใช้จิตวิทยาสีอย่างเข้าใจถ่องแท้เป็นหนึ่งในเครื่องมือที่สำคัญที่สุดในการสร้างการออกแบบที่ไม่เพียงแต่ดูดี แต่ยังรู้สึกดีและเป็นมิตรกับผู้ใช้งาน