นักออกแบบเว็บไซต์มักจะคิดถึงกระบวนการออกแบบเว็บโดยให้ความสำคัญกับเรื่องทางเทคนิค เช่น wireframes, code และการจัดการเนื้อหา แต่การออกแบบที่ดีไม่ได้เกี่ยวกับการรวมปุ่มโซเชียลมีเดียหรือแม้กระทั่งภาพที่ลื่นไหล การออกแบบที่ดีจริง ๆ แล้วเกี่ยวกับการสร้างการออกแบบเว็บไซต์ที่สอดคล้องครอบคลุมกับกลยุทธ์
เว็บไซต์ที่ออกแบบมาอย่างดีมากกว่าความสวยงาม จะช่วยดึงดูดผู้เข้าชมและช่วยให้ผู้คนเข้าใจผลิตภัณฑ์ บริษัท และการสร้างแบรนด์ผ่านตัวบ่งชี้ที่หลากหลายครอบคลุมภาพข้อความและการมีปฏิสัมพันธ์ นั่นหมายความว่าทุกองค์ประกอบในไซต์ของคุณต้องทำงานเพื่อให้บรรลุเป้าหมายที่กำหนดไว้
1.ตั้งเป้าหมาย

ในระยะแรกผู้ออกแบบจำเป็นต้องระบุเป้าหมายสุดท้ายของการออกแบบเว็บไซต์โดยปกติแล้วจะทำงานร่วมกับลูกค้าหรือStakeholders อย่างใกล้ชิด ตั้งคำถามในการสำรวจและตอบคำถามในขั้นตอนการออกแบบและพัฒนาเว็บไซต์นี้ เช่น
– เว็บไซต์นี้มีไว้เพื่อใคร?
– พวกเขาคาดหวังว่าจะพบหรือทำอะไรที่เว็บไซต์ ?
– เป้าหมายหลักของเว็บไซต์นี้คือเพื่อให้ข้อมูล, เพื่อขาย(อีคอมเมิร์ซ), หรือเพื่อความสนุกสนาน?
– เว็บไซต์ต้องการสื่อข้อความหลักของแบรนด์อย่างชัดเจนหรือเป็นส่วนหนึ่งของกลยุทธ์การสร้างแบรนด์ที่กว้างขึ้นโดยมุ่งเน้นไปที่จุดเด่นของตัวเอง
– คู่แข่งมีเว็บไซต์หรือไม่ ถ้ามี ควรทำอย่างไรให้แตกต่างจากคู่แข่ง
นี่เป็นขั้นตอนที่สำคัญที่สุดของกระบวนการพัฒนาเว็บไซต์ หากคำถามเหล่านี้ไม่ได้รับคำตอบที่ชัดเจนในการบรีฟ ตัวโปรเจคอาจไปในทิศทางที่ผิดเป้าหมายได้
การเขียนระบุเป้าหมายอย่างชัดเจนหนึ่งข้อหรือมากกว่านั้นหรือสรุปหนึ่งย่อหน้าของเป้าหมายที่คาดหวังอาจมีประโยช์เพราะสิ่งนี้จะช่วยใให้ทิศทางการออกแบบไปในทิศทางที่ถูกต้อง และตรวจสอบให้แน่ใจว่าคุณเข้าใจกลุ่มเป้าหมายของเว็บไซต์และพัฒนาความรู้เกี่ยวกับคู่แข่งของคุณไปด้วย
สิ่งที่ต้องมีเพื่อการตั้งเป้าหมายเว็บไซต์
Persona ของผู้ชมเว็บไซต์เรา
บรีฟงานที่ชัดเจน
การวิเคราะห์คู่แข่ง
คุณลักษณะของแบรนด์
2. จำกัดขอบเขตของงาน

หนึ่งในปัญหาที่พบบ่อยที่สุดและยากลำบากที่ทำให้เกิดปัญหาของโครงการออกแบบเว็บคือสโคปของงานที่ค่อยๆเพิ่มขึ้น เนื่องจากลูกค้าได้ตั้งเป้าหมายไว้แต่เป้าหมายเริ่มค่อยๆขยายพัฒนาหรือเปลี่ยนแปลงไปพร้อมกันในระหว่างกระบวนการออกแบบ และคุณก็มารู้ตัวอีกทีว่าคุณไม่ได้กำลังออกแบบแค่เว็บไซต์ แต่ยังเป็นเว็บแอพ, อีเมล และการแจ้งเตือนแบบ Push notification อีกด้วย
นี่ไม่จำเป็นต้องเป็นปัญหาสำหรับนักออกแบบเนื่องจากมันมักจะนำไปสู่การทำงานมากขึ้น แต่หากความคาดหวังที่เพิ่มขึ้นนั้นไม่ตรงกับการเพิ่มขึ้นของงบประมาณหรือระยะเวลา โปรเจคนั้นอาจล้มเหลวได้
กายวิภาคของแผนภูมิแกนต์
แผนภูมิแกนต์ซึ่งจะแสดงรายละเอียดระยะเวลาที่เป็นจริงสำหรับโปรเจครวมถึงจุดสำคัญต่างๆ จะสามารถช่วยกำหนดขอบเขตและกำหนดเวลาที่ทำได้ แผนภูมินี้จะช่วยเป็นที่อ้างอิงให้ได้สำหรับทั้งนักออกแบบและลูกค้าและช่วยให้ทุกคนจดจ่อกับงานและเป้าหมายได้
สิ่งที่ต้องมีเพื่อกำหนดขอบเขตของงาน
สัญญาจ้าง
แผนภูมิ Gantt (หรือการแสดงเส้นเวลาอื่น ๆ )
3. สร้าง Sitemap และ Wireframe

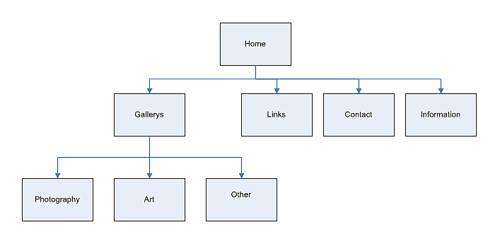
Sitemap
เป็นพื้นฐานสำหรับเว็บไซต์ที่ได้ออกแบบมาอย่างดี ช่วยให้นักออกแบบเว็บไซต์มีแนวคิดที่ชัดเจนเกี่ยวกับสถาปัตยกรรมข้อมูลของเว็บไซต์และอธิบายความสัมพันธ์ระหว่างหน้าต่างๆและองค์ประกอบเนื้อหา
การสร้างไซต์ที่ไม่มีแผนผังเว็บไซต์ก็เหมือนกับการสร้างบ้านที่ไม่มีพิมพ์เขียว และนั่นก็ทำให้ออกมาได้ดียาก
ขั้นตอนต่อไปคือการค้นหาแรงบันดาลใจในการออกแบบและสร้าง Wireframes สำหรับจัดเก็บการออกแบบภาพและองค์ประกอบเนื้อหาของไซต์และสามารถช่วยระบุช่องว่างที่อาจเกิดขึ้นได้จาก sitemap
แผนผังเว็บไซต์อย่างง่าย สังเกตว่ามันจับลำดับชั้นของหน้าได้อย่างไร

สิ่งที่ต้องมีในการสร้าง Sitemap และ wireframe
– ปากกา / ดินสอและกระดาษหรือต้องการให้อยู่ในรูปแบบไฟล์ดิจิทัล ก็เป็นโปรแกรมเช่น Sketch, XD, figma
4. การสร้างเนื้อหา

เมื่อมีการตีกรอบเว็บไซต์ของคุณแล้วคุณสามารถเริ่มต้นด้วยส่วนที่สำคัญที่สุดของไซต์นั่นคือ การเขียนคอนเทนต์
การทำคอนเทนต์มีจุดประสงค์ 2อย่าง:
วัตถุประสงค์ 1: คอนเทนต์ที่ผลักดันให้มีส่วนร่วมและการกระทำ
เริ่มจากคอนเทนต์ดึงดูดผู้อ่านและผลักดันให้ผู้อ่านกระทำสิ่งที่จำเป็นเพื่อให้บรรลุเป้าประสงค์ของเว็บไซต์ สิ่งนี้ได้รับผลกระทบจากทั้งเนื้อหา (การเขียน) และวิธีการนำเสนอ (องค์ประกอบด้านตัวอักษรและโครงสร้าง)
คอนเทนต์ที่ไม่มีชีวิตชีวาและยืดยาวทำให้ไม่ค่อยได้รับความสนใจจากผู้เยี่ยมชมเป็นเวลานาน เนื้อหาสั้นสั้นและน่าสนใจจะดึงดูดพวกเขาและทำให้พวกเขาคลิก ผ่านไปยังหน้าอื่น ๆ แม้ว่าในหน้านั้นจำเป็นต้องมีคอนเทนต์จำนวนมาก และค่อนข้างถี่ “การจัดเป็นกลุ่ม” คอนเทนต์นั้นโดยแบ่งเป็นย่อหน้าสั้น ๆ เสริมด้วยภาพสามารถช่วยให้รู้สึกอ่านง่ายและรู้สึกมีส่วนร่วม
วัตถุประสงค์ 2: SEO
คอนเทนต์ยังช่วยเพิ่มการแสดงผลของเว็บไซต์สำหรับ Search engine การฝึกฝนในการสร้างและปรับปรุงเนื้อหาให้อยู่ในอันดับที่ดีในการค้นหานั้นเรียกว่าการเพิ่มประสิทธิภาพในค้นหาหรือ SEO
การใช้คำหลักและวลีที่ถูกต้องเป็นสิ่งสำคัญสำหรับความสำเร็จของเว็บไซต์ใด ๆ ฉันใช้ Google keyword planner เสมอ เครื่องมือนี้จะแสดงปริมาณการค้นหาคำหลักและวลีเป้าหมายที่เป็นไปได้ดังนั้นคุณสามารถฝึกฝนในสิ่งที่มนุษย์กำลังค้นหาบนเว็บ ในขณะที่เสิร์ชเอ็นจิ้นมีความฉลาดมากขึ้นกลยุทธ์การทำคอนเทนต์ของคุณก็ควรเช่นกัน
Google Trends ยังมีประโยชน์ในการระบุคำที่ผู้คนใช้จริง ๆ เมื่อค้นหา
กระบวนการออกแบบของฉันมุ่งเน้นไปที่การออกแบบเว็บไซต์เกี่ยวกับ SEO คำหลักที่คุณต้องการจัดอันดับจะต้องอยู่ในแท็กชื่อ – ยิ่งใกล้จุดเริ่มต้นของหน้ายิ่งดี keywords ควรปรากฏในแท็ก H1 (หัวข้อใหญ่สุด), คำอธิบายและในส่วนของคอนเทนต์
คอนเทนต์ที่เขียนอย่างดี,ให้ข้อมูลความรู้ และ keywords ที่ดีจะทำให้ถูกเลือกโดย Seach engine ง่ายขึ้น ซึ่งทั้งหมดนี้ช่วยให้เว็บไซต์ถูกค้นหาเจอได้ง่ายยิ่งขึ้น
โดยทั่วไปแล้วลูกค้าของคุณจะทำคอนเทนต์จำนวนมาก แต่ก็สำคัญที่คุณต้องให้คำแนะนำแก่พวกเขาว่า keywordsและวลีใดที่ควรรวมไว้ในข้อความด้วย
เครื่องมือในช่วยจัดการ SEO
Google Keyword Planner
Google Trends
Screaming Frog’s SEO Spider
5. องค์ประกอบภาพ

และก็ถึงเวลาที่จะสร้าองค์ประกอบของเว็บไซต์ ส่วนของการออกแบบนี้มักจะถูกออกแบบจากองค์ประกอบต่างของแบรนด์ที่มีอยู่แล้ว เช่น การเลือกสีและโลโก้ตามที่ลูกค้ากำหนด และยังเป็นขั้นตอนของกระบวนการออกแบบเว็บที่นักออกแบบเว็บไซต์ที่ดีสามารถรังสรรค์ออกมาให้สวยงามได้
รูปภาพมีบทบาทสำคัญในการออกแบบเว็บมากกว่าที่เคยเป็นมา ภาพที่มีคุณภาพสูงไม่เพียง แต่ทำให้เว็บไซต์ดูเป็นมืออาชีพ แต่ยังสื่อสารข้อความ, mobile-friendly และช่วยสร้างความไว้ใจได้อีกด้วย
เนื้อหาที่เป็นภาพเป็นที่รู้จักกันเพื่อเพิ่มการคลิก การมีส่วนร่วมและรายได้ ยิ่งไปกว่านั้นผู้คนต้องการเห็นภาพบนเว็บไซต์ รูปภาพไม่เพียงทำให้รู้สึกยุ่งยากน้อยลงและจำแนกแยกแยะได้ง่ายขึ้น แต่ยังช่วยขยายใจความสำคัญในข้อความโดยคนอ่านไม่จำเป็นต้องอ่านอีกด้วย
แนะนำให้ใช้ช่างภาพมืออาชีพเพื่อให้ได้ภาพที่ถูกต้อง เพียงจำไว้ว่าภาพขนาดใหญ่และสวยงามสามารถทำให้เว็บไซต์ทำงานช้าลงได้ ควรบีบอัดภาพให้เล็กลงแต่ไม่เสียรายละเอียดของภาพช่วยลดระยะเวลาโหลดหน้าเว็บ
การออกแบบภาพเป็นวิธีการสื่อสารและดึงดูดผู้ใช้เว็บไซต์ ถ้าทำอย่างถูกต้องมันสามารถกำหนดความสำเร็จของเว็บไซต์ แต่ถ้าคุณสื่อสารผิดคุณก็เป็นแค่เว็บไซต์เว็บนึงเท่านั้น
เครื่องมือสำหรับการสร้างองค์ประกอบภาพ
– โปรแกรมออกแบบต่างๆ Sketch, illustrator, Photoshop, อื่นๆ
– mood boards, Design System
6. การทดสอบ

เมื่อเว็บไซต์มีภาพและเนื้อหาทั้งหมดแล้วคุณก็พร้อมสำหรับการทดสอบ
ทดสอบอย่างละเอียดในแต่ละหน้าเพื่อให้แน่ใจว่าลิงก์ทั้งหมดใช้งานได้และเว็บไซต์โหลดอย่างถูกต้องบนอุปกรณ์และเบราว์เซอร์ทั้งหมด ข้อผิดพลาดอาจเป็นผลมาจากความผิดพลาดในการเขียนโค้ดขนาดเล็กและในขณะที่มันมักจะเจ็บปวดในการค้นหาและแก้ไขข้อผิดพลาดมันจะดีกว่าที่จะทำในตอนนี้ แทนที่จะออนไลน์เว็บไซต์ที่ใช้งานได้ไม่สมบูรณ์
เครื่องมือทดสอบเว็บไซต์
– W3C Link Checker
– SEO Spider
7. เปิดตัว

แล้วก็ถึงขั้นตอนของการออกแบบเว็บไซต์ที่ทุกคนรอคอย เมื่อทุกอย่างได้รับการทดสอบอย่างละเอียดและคุณมีความสุขกับเว็บไซต์ก็ถึงเวลาเปิดตัวแล้ว
อย่าคาดหวังว่าสิ่งนี้จะเป็นไปอย่างสมบูรณ์แบบ อาจยังมีองค์ประกอบบางอย่างที่ต้องแก้ไข การออกแบบเว็บไซต์เป็นกระบวนการที่ต่อเนื่องและต้องการการบำรุงรักษาอย่างต่อเนื่อง
จริงๆแล้วการออกแบบโดยทั่วไปรวมถึงการออกแบบเว็บไซต์ ทั้งหมดเกี่ยวกับการหาสมดุลที่เหมาะสมระหว่างรูปแบบและฟังก์ชั่น คุณจำเป็นที่จะต้องใช้ fonts, สีและลวดลายการออกแบบที่ถูกต้อง แต่วิธีและประการณ์การใช้งานของผู้ใช้ก็มีความสำคัญไม่แพ้กัน
นักออกแบบที่มีทักษะควรมีความรอบรู้ในแนวคิดนี้และสามารถสร้างไซต์ที่มีเนื้อหาที่ละเอียดอ่อนระหว่างทั้งสอง
สิ่งสำคัญที่ควรจดจำเกี่ยวกับขั้นตอนการเปิดตัวคือ ไม่มีทีท่าว่างานจะเสร็จสิ้นเลย ความสวยงามของเว็บคือมันยังไม่จบ คุณจะสามารถทำการทดสอบผู้ใช้เกี่ยวกับเนื้อหาและฟีเจอร์ใหม่ ๆ ตรวจสอบการวิเคราะห์และปรับแต่งข้อความของคุณ ต่อไปอีกไม่รู้จบ
แปลบทความจาก
https://webflow.com/…/the-web-design-process-in-7…
มีการเปลี่ยนเนื้อหาเล็กน้อยเพื่อให้เข้าใจตรงกันและง่ายขึ้น หากแปลผิดพลาดประการใดขออภัยด้วยนะครับ