Design System คืออะไร? เรื่องที่ Ux และ Ui Designer ไม่รู้ไม่ได้ โปรดใช้วิจารณญาณ และความอดทนในการอ่าน

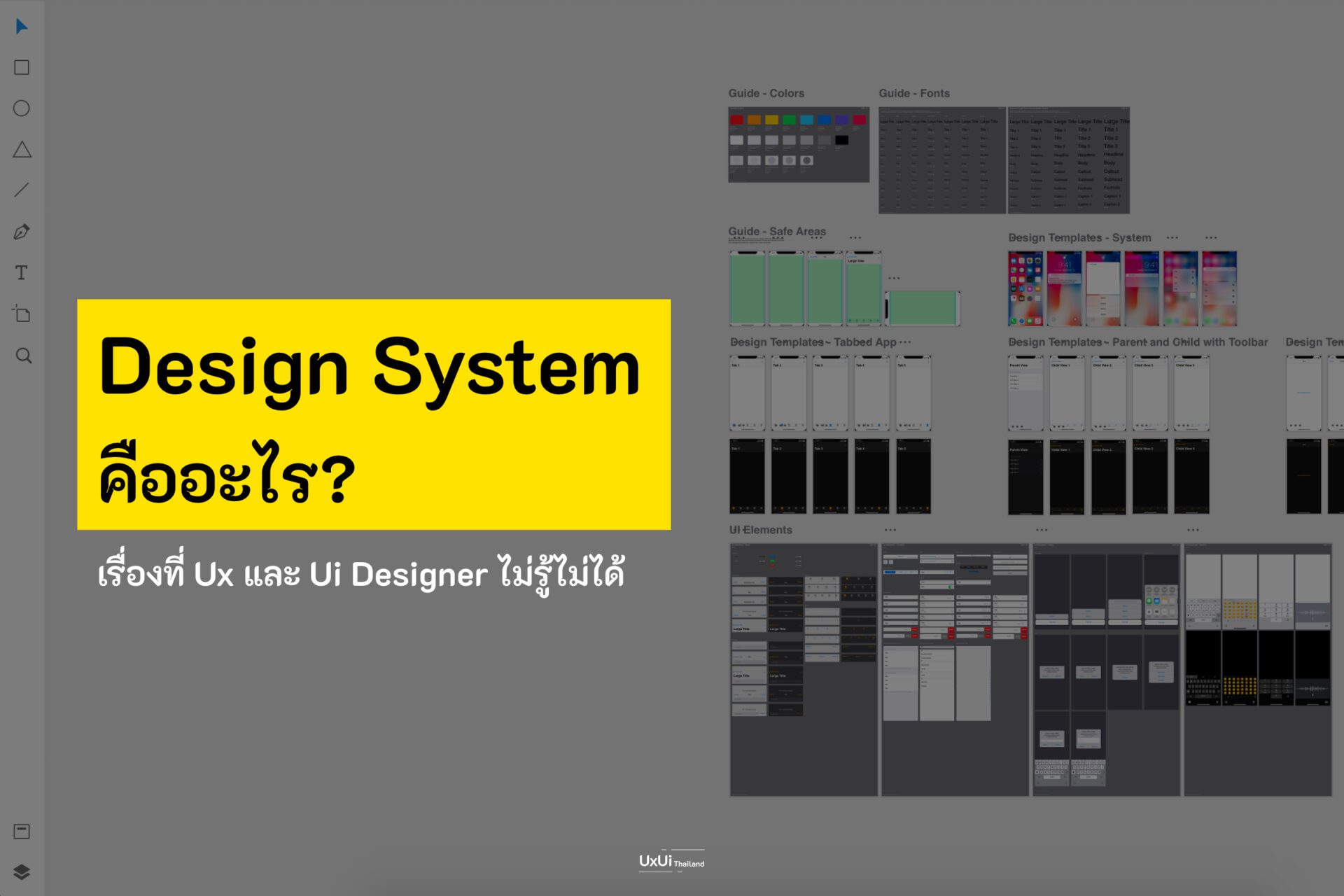
Design System คืออะไร?
Design System เป็นเครื่องมือที่จะช่วยคุมให้งานออกแบบไปในทิศทางเดียวกัน ไม่ว่าจะเป็นองค์ขนาดใหญ่หรือเล็ก
ขอยกตัวอย่างตั้งแต่หัวม้วนเพื่อความเข้าใจที่ง่ายขึ้น
ให้ลองนึกถึงร้านอาหารที่มีอยู่ 2 สาขาหรือเป็นแฟรนไชส์หลายสิบสาขา การควบคุมคุณภาพ รสชาติอาหาร จำเป็นต้องมีคู่มือในการปรุงเพื่อให้ได้รสชาติเดียวกัน มีเมนูเหมือนกัน หรือการตกแต่งร้านที่เหมือนกัน เพื่อไม่ให้หลุดธีม คู่มือนี้แหละครับคือ Design System
ลองนึกภาพว่าเปิดร้านอาหาร 2สาขา แต่ไม่ได้จดสูตรหรือจำนวนเมนูไว้ ร้านอาหาร 2ร้านนี้คงรสชาติไม่เหมือนกัน มีเมนูไม่เหมือนกัน ตกแต่งร้านไม่เหมือนกัน จนกลายเป็นคนละร้านไปเลย นี่แค่2สาขาไม่ต้องพูดถึง 10สาขาเลยครับ เรียกได้ว่าคุมคุณภาพไม่อยู่ เหมือนกินสาขาหลักอร่อยมากแล้วพอไปสาขาสองรสชาติอร่อยไม่เหมือนกัน คงไม่มีใครอยากไปสาขาสองอีกแน่ๆ
เพราะฉะนั้นในการออกแบบก็เช่นกันเพื่อให้การออกแบบทั้งองค์ไปในทิศทางเดียวกัน และง่ายต่อการควบคุม เราจึงต้องทำคู่มือขึ้นมาใช้สื่อสารกับคนในทีมหรือองค์กร

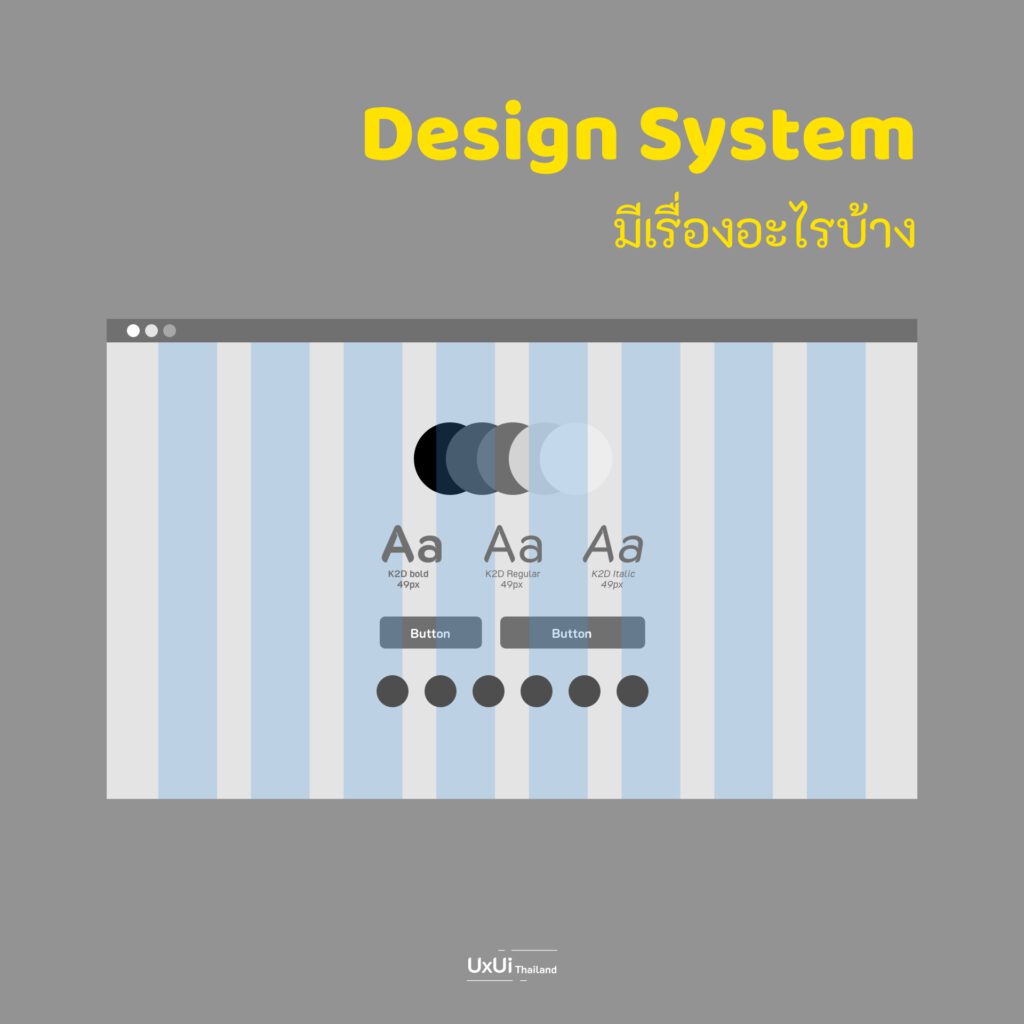
Design System มีเรื่องอะไรบ้าง
ฟอนต์, สี, ปุ่ม และ ขนาด components(ส่วนประกอบอื่นๆ)ต่างๆ เช่น Card กล่องข้อความ, layout, grids, ไอคอน, ลูกเล่นอื่นๆ ทุกอย่างที่มีในงาน คำอธิบายการใช้งาน เช่น สีนี้ใช้กับอะไร ปุ่มนี้ใช้เพื่ออะไร ใช้ตอนไหน เพื่อความเข้าใจที่ตรงกัน
ยกตัวอย่างเช่น ใช้สีแดง ขนาดอักษร 32px และปุ่มสีเหลี่ยมที่มี มุมขอบมน 6px สำหรับเป็นปุ่มยกเลิก
เหมือนที่เวลาไปเซเว่นสั่ง All cafe แล้วมีเมนูใหม่ๆมาพนักงานก็ต้องดูคู่มือการชงเมนูนั้นไปด้วย ถ้าหากไม่มีคู่มือนั้นรสชาติของแต่ละสาขาคงไม่เหมือนกันและถ้าบอกไม่ละเอียดถึงขั้นที่ว่าถ้าลูกค้าสั่งหวานน้อยต้องเปลี่ยนสูตรลดน้ำตาลเท่าไหร หรือสั่งน้ำแข็งน้อยต้องลดสูตรลงเพื่อให้รสชาติยังคงเดิม
อย่าง Facebook ที่มีทีม Designer หลายร้อยคน หากไม่มี Design System เป็นสื่อกลางในการออกแบบ งานดีไซน์คงออกมาหลายร้อยแบบไม่เหมือนกัน Design System ที่ดีควรจะสามารถปรับเปลี่ยนแก้ไขได้เผื่อในอนาคตมีการเปลี่ยน Design ก็สามารถเข้าไปเปลี่ยนได้โดยที่ทั้งทีมรับรู้เหมือนกันไม่มีใครหลงใช้อันเก่าอยู่

ทำไม Ux และ Ui Designer ถึงต้องรู้?
ลองคิดดูว่าถ้าทีมของคุณมี Designer อยู่มากกว่า 1 คน จะต้องสื่อสารกันยังไงให้งานออกมาในทิศทางเดียวกัน หากทีมได้รับมอบหมายงานมา Designer A ชอบงานมินิมอล ออกแบบน้อยๆเล็กสีน้อยๆ Designer B ชอบงาน สีสันเยอะๆสนุกๆ ทีนี้ก็บรรลัยเลยครับ คนนึงทำงานอีกคนทำอย่าง เปิดเว็บหน้านึงเรียบร้อยทั้งหน้ามีอยู่ปุ่มเดียว เปิดไปอีกหน้า สีสันเต็มไปหมด คงไม่ดีกับผู้ใช้งานและภาพลักษณ์องค์กรแน่ๆ
เราจึงต้องทำ Design System ขึ้นมาเป็นสื่อกลางในการสื่อสารระหว่างทีมเพื่อให้ใช้ สีที่เหมือนกัน, ปุ่มขนาดเดียวกัน และภาพรวมไปในทิศทางเดียวกันไม่หลุดกรอบออกไปนั้นเอง
ข้อดีของมันยังไม่มีหมด มันยังช่วยลดเวลาในการทำงานไปได้เยอะอีกด้วยทั้งฝั่ง Designer และ Dev เพราะเราสารถดึง Component ต่างๆใน Design System ออกมาใช้งานได้ทันทีโดยไม่ต้องสร้างใหม่
เหมือนร้านแฟรนไชส์ที่มีสูตรอาหารและเครื่องมือครบแล้วไม่ต้องมานั่งคิดเมนูเองใหม่ และช่วยลดการเกิดความผิดพลาดในการสื่อสารระหว่างทีม Designer และ Dev เพราะใช้ Design System เดียวกัน
หากบริษัทไหนยังไม่มี Design System ก็ควรเริ่มทำได้แล้วเพราะมีประโยชน์กับตัวบริษัทในระยะยาว และเพื่อคุณภาพในการทำงานของทีม อาจจะต้องทำเรื่องไปยัง Stakeholder(ผู้มีส่วนได้ส่วนเสียกับโปรเจค เช่น ผู้บริหาร, ลูกค้า, ผู้จัดการ) เพื่อเสนอให้เห็นถึงการมี Design System

ยินดีด้วยหากอ่านมาถึงหน้านี้
หากใครอ่านมาถึงหน้านี้ก็อาจจะรู้สึกอึดอัดหรือหงุดหงิดกับดีไซน์ของแต่ละหน้าที่ไม่เหมือนกันเลย รูปหน้าปกมีการใช้สีไฮไลท์คำ หน้าต่อมีสีสันสดใส หน้าต่อมาสีเทาจืดๆมีสีเหลืองโดดมา หน้าก่อนนี้ก็มินิมอลซะ หน้านี้ก็สีสันจัดจ้านย่านพระราม7 เดี๋ยวตัวหนังสือหน้าเดี๋ยวบาง ฟอนต์คนละประเภท
นี่คือตัวอย่างของการดีไซน์ที่ไม่มี Design System ควมคุม ทำให้งานออกมาคนละทิศคนละทาง หากเพื่อนๆลูกสึกขัดใจหรือหงุดหงิดแล้วทำไมลูกค้าหรือผู้ใช้งานของเราจะไม่รู้สึก
บางคนอาจจะไม่รอดอ่านมาจนถึงตรงนี้เพราะทนไม่ได้กับดีไซน์ที่ดูเป็นคนละงานก่อนก็อาจจะมีด้วยซ้ำ 555555

ตัวอย่าง Design System จากเว็บไซต์แบรด์ดังต่างๆ
Google Material
http://bit.ly/2mJCrks
หากใครที่ออกแบบของ Google อยู่สามารถเข้าไปหยิบ Components ต่างๆมาใช้ได้เลยไม่ต้องไปเสียเวลาสร้างใหม่
Apple
https://apple.co/2m40xWQ
เช่นกันกับฝั่ง Google หากใครที่ออกแบบสินค้าของ Apple อยู่สามารถเข้าไปหยิบ Components ต่างๆมาใช้ได้เลยไม่ต้องไปเสียเวลาสร้างใหม่
Facebook
http://bit.ly/2oc2CR3
Design System ของ Facebook และยังมี Mock up ไว้ใช้ในการออกแบบอีกเพียบดีมากๆ
Design System Repo
http://bit.ly/2o9wI7N
เว็บไซต์ที่รวมรวบ Design System จากบริษัทชื่อดังทั่วโลก
หากใครมีข้อมูลดีๆสามารถนำมาแบ่งปันกันได้นะครับ หรือ ติดตามได้ที่ Facebook.com/uxuithailand